PENJELASAN UNTUK MENDAPATKAN RUMUS DALIL TRAPESIUM
MENU DROP DOWN


Jumat, 07 November 2014
MENGEDIT FILE GAMBAR JPG MENJADI FILE PNG SECARA ONLINE
Gambar type Portable Network Graphics (PNG), adalah merupakan jenis file grafis format raster yang mendukung kompresi data "lossless". PNG diciptakan sebagai peningkatan yang tidak dipatenkan dan sebagai pengganti file gambar type Graphics Interchange Format (GIF).

PNG mendukung gambar berbasis palet (dengan palet dari 24-bit RGB atau 32-bit warna RGBA), gambar grayscale (dengan atau tanpa alpha channel), dan penuh warna RGB berbasis non-palet [A] gambar (dengan atau tanpa channel alpha). PNG dirancang untuk mentransfer gambar di Internet, bukan untuk grafis cetak berkualitas profesional, dan karena itu tidak mendukung ruang warna non-RGB seperti CMYK. (Sumber : Wikipedia)
Program online ini sebenarnya harus berbayar untuk setiap kali download hasil yang sudah jadi, sehingga akan merepotkan kita. Tetapi setelah saya coba dengan sedikit trick ringan, progam ini kita bisa gunakan, tanpa harus membayar dengan hasil yang sama. Untuk lebih jelasnya, maka lakukan langkah2 berikut ini :
1. Siapkan terlebih dahulu gambar yang akan diedit
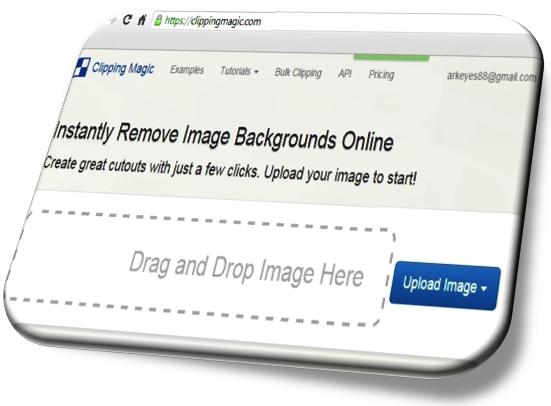
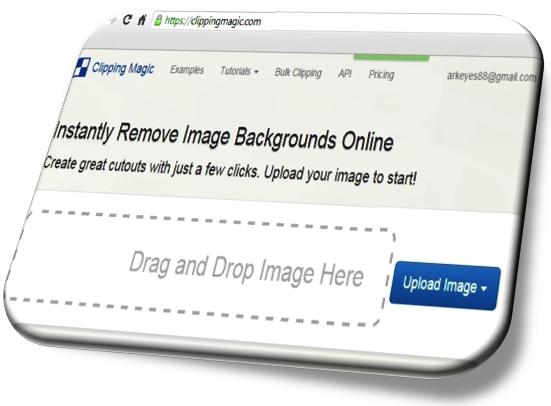
2, Masuk ke https://clippingmagic.com

Tidak sulit bukan....Selamat Mencoba... Bila masih ada ganjalan bisa ditanyakan...

PNG mendukung gambar berbasis palet (dengan palet dari 24-bit RGB atau 32-bit warna RGBA), gambar grayscale (dengan atau tanpa alpha channel), dan penuh warna RGB berbasis non-palet [A] gambar (dengan atau tanpa channel alpha). PNG dirancang untuk mentransfer gambar di Internet, bukan untuk grafis cetak berkualitas profesional, dan karena itu tidak mendukung ruang warna non-RGB seperti CMYK. (Sumber : Wikipedia)
Program online ini sebenarnya harus berbayar untuk setiap kali download hasil yang sudah jadi, sehingga akan merepotkan kita. Tetapi setelah saya coba dengan sedikit trick ringan, progam ini kita bisa gunakan, tanpa harus membayar dengan hasil yang sama. Untuk lebih jelasnya, maka lakukan langkah2 berikut ini :
1. Siapkan terlebih dahulu gambar yang akan diedit
2, Masuk ke https://clippingmagic.com

3. Klik Upload Image lalu pilih "From my Computer"
4. Setelah file gambar diupload maka akan tampak tampilan layar seperti dibawah ini.
5. Saatnya Mengedit.... Untuk mempertahankan gambar yang tidak akan kita hapus klik tanda (+) hijau kemudian kursor digeser-geserkan di sekliling gambar yang tidak akan dihapus. Untuk background gambar yang akan dihilangkan klik tanda (-) warna merah dan geserkan disekeliling area yang akan kita hilangkan. Lihat contoh di bawah :
6. Untuk detail rambut (hair) gunakan Zoom in dan tanda penghapus (eraser) seperti contoh dibawah. Perhatikan bulu rambut elang lebih ada dibanding dengan gambar 5.
7. Bila anda sudah merasa puas untuk membuat detail gambarnya maka anda tinggal klik button
Lihat gambar yang dilingkari warna merah.
8. Untuk sementara selesai sudah pekerjaan saudara untuk mengedit gambar jpg/ jpeg ke png. Sekarang tinggal bagaimana menyimpan file png ke komputer kita. Kalau anda tekan Save/ Download akan keluar tampilan cara membayar per 15 kali download.....
9. Geser lingkaran hitam ke kiri (lihat tanda panah)
10. Klik kanan ambil "Save image as" Pilih folder untuk tempat menyimpan file, kemudian klik
"Save". Hasil gambarnya akan seperti ini :
Selasa, 04 November 2014
CARA MEMBUAT EFEK DYNOSAURUS DI BLOG KITA
Gimana ya kalau kita mencoba blog kita dengan screensaver seolah-olah kita sedang berada di Jurassic Park? Pasti seru... Gimana caranya?
Langkah - langkah memasang efek Dyno di Blog :
1. Login ke blog anda
2. Masuk ke dashboard >> Tata letak >> Add Gadget >> HTML/ Javascript
3. Download kode script efek di disini, lalu masukkan ke dalam halaman HTML/ Javascript
4. Simpan lalu publikasikan...
1. Login ke blog anda
2. Masuk ke dashboard >> Tata letak >> Add Gadget >> HTML/ Javascript
3. Download kode script efek di disini, lalu masukkan ke dalam halaman HTML/ Javascript
4. Simpan lalu publikasikan...
CARA MEMBUAT UFO EFFECT DI LAYAR BLOG
Efek ini membuat seolah-olah blog telah diserang oleh makhluk asing dengan piring terbangnya, membuat blog seolah-olah terbakar oleh serangan UFO.
Cukup seru dan mengasyikkan.. bisa dicoba tanpa kesulitan. Bila sudah bosan ganti dengan efek yang lainnya.
Caranya adalah sebagai berikut :
1. Masuk ke blog anda
2. Klik "Tata letak"
3. Klik "Add Gadget"
4. Pilih "HTML/ Javascript"
5. Download kodenya disini.
6. Copy paste di tempatnya
7. Simpan
8. Klik "Simpan setelan"
9. Publikasikan
Selesai sudah pembuatan widget efek UFO di blog anda dan lihat hasilnya..
Hasilnya seperti video berikut ini :
Caranya adalah sebagai berikut :
1. Masuk ke blog anda
2. Klik "Tata letak"
3. Klik "Add Gadget"
4. Pilih "HTML/ Javascript"
5. Download kodenya disini.
6. Copy paste di tempatnya
7. Simpan
8. Klik "Simpan setelan"
9. Publikasikan
Selesai sudah pembuatan widget efek UFO di blog anda dan lihat hasilnya..
Hasilnya seperti video berikut ini :
LAGU MOZART REQUIEM
Lagu ini menurut sejarahnya merupakan lagu terakhir yang diciptakan oleh "Sang Jenius" Amadeus Wolfgang Mozart. Lagu ini merupakan pesanan dari seseorang yang misterius yang menginginkan lagu yang bermakna kematian. Lagu "Requiem" ini sebenarnya belum selesai seluruhnya dikerjakan oleh Mozart sebelum akhirnya sang maestro menghembuskan nafas terakhirnya. Lagu ini diteruskan oleh rekan nya sendiri yang merupakan saingan Mozart. Karena tidak mempunyai uang, akhirnya jenazah Mozart dimakamkan di Pemakaman Umum yang ditumpuk secara massal. Sehingga kuburan Mozart tidak diketahui sampai sekarang, setelah namanya menjulang tinggi selama beberapa abad setelahnya.
Tapi kita masih bisa mendengarkan karya-karya mashyur beliau, dengan ini Kami persembahkan
Tapi kita masih bisa mendengarkan karya-karya mashyur beliau, dengan ini Kami persembahkan
REQUIEM
Jumat, 31 Oktober 2014
MEMBUAT EFEK BANJIR DI BLOG
Efek Banjir di blog ini merupakan salah satu trik untuk memperindah blog. Dengan adanya efek ini setidaknya kita bisa membayangkan apa yang terjadi bila aliran air permukaan tidak dapat mengalir dengan lancar karena saluran air tersumbat oleh sampah, besarnya volume air
yang masuk secara tiba-tiba adalah merupakan salah satu dari penyebab terjadinya banjir. Penyebab terjadinya banjir akan dibahas lain waktu sementara kita akan membuat bagaimana terjadinya efek banjir yang menggenangi blog kita. Baiklah kita mulai :
1. Login ke blog kita
2. Klik Tata Letak/ Layout
3. Klik "Add Gadget" pilih HTML
4. Copy paste kode di bawah ini :
yang masuk secara tiba-tiba adalah merupakan salah satu dari penyebab terjadinya banjir. Penyebab terjadinya banjir akan dibahas lain waktu sementara kita akan membuat bagaimana terjadinya efek banjir yang menggenangi blog kita. Baiklah kita mulai :
1. Login ke blog kita
2. Klik Tata Letak/ Layout
3. Klik "Add Gadget" pilih HTML
4. Copy paste kode di bawah ini :
<script language="javascript">
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://yourjavascript.com/900634211031/efek-banjir.js"></script>
Selamat mencoba ....
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://yourjavascript.com/900634211031/efek-banjir.js"></script>
DALIL MATEMATIKA SEGITIGA TUMPUL
CARA MENCARI a^2 = b^2 + c^2 + 2pc
a^2 = tc ^2 + (c+p)^2
a^2 = tc ^2 + (c^2+2pc+p^2)
= tc ^2 + c^2 + 2pc + p^2 ........ (pers.1)
mencari tc ^2
>>> tc ^2 = b^2 - p^2 (lihat gambar)
>> tc ^2 di pers.(1) diganti dengan (b^2 - p^2) menjadi
= (b^2-p^2) + c^2 + 2pc + p^2
= b^2+c^2+2pc -
a^2 = b^2 + c^2 + 2pc >>>> ok!
DALIL MATEMATIKA SEGITIGA LANCIP
CARA MENCARI a^2 = b^2 + c^2 - 2pc
a^2 = tc ^2 + (c-p)^2
a^2 = tc ^2 + (c^2-2pc+p^2)
= tc ^2 + c^2 - 2pc + p^2 ........ (pers.1)
mencari tc ^2
>>> tc ^2 = b^2 - p^2 (lihat gambar)
>> tc ^2 di pers.(1) diganti dengan (b^2 - p^2) menjadi
= (b^2-p^2) + c^2 - 2pc + p^2
= b^2+c^2-2pc -
a^2 = b^2 + c^2 - 2pc >>>> ok!
Kamis, 30 Oktober 2014
MEMBUAT EFEK KELELAWAR BETERBANGAN DI BLOG
Efek Kelelawar terbang di Blog memang tidak secantik animated gif diatas, karena kelelawarnya terbang jauh dibawah sana, sehingga sering dianggap gagal karena tidak kelihatan. Tapi tidak masalah, dengan melihat TV diatas setidaknya mengurangi kekecewaan anda. he..he..
Selamat Mencoba...
Langkah-langkah membuat efek kelelawar terbang di blog adalah sebagai berikut :
1. Login ke blogger.com
2. Pilih Tata Letak/ Layout
3. Pilih "Add Gadget"
4. Copy paste kode di bawah ini :
5. Simpan >> Publikasikan
Langganan:
Komentar (Atom)