PNG mendukung gambar berbasis palet (dengan palet dari 24-bit RGB atau 32-bit warna RGBA), gambar grayscale (dengan atau tanpa alpha channel), dan penuh warna RGB berbasis non-palet [A] gambar (dengan atau tanpa channel alpha). PNG dirancang untuk mentransfer gambar di Internet, bukan untuk grafis cetak berkualitas profesional, dan karena itu tidak mendukung ruang warna non-RGB seperti CMYK. (Sumber : Wikipedia)
Program online ini sebenarnya harus berbayar untuk setiap kali download hasil yang sudah jadi, sehingga akan merepotkan kita. Tetapi setelah saya coba dengan sedikit trick ringan, progam ini kita bisa gunakan, tanpa harus membayar dengan hasil yang sama. Untuk lebih jelasnya, maka lakukan langkah2 berikut ini :
1. Siapkan terlebih dahulu gambar yang akan diedit
2, Masuk ke https://clippingmagic.com

3. Klik Upload Image lalu pilih "From my Computer"
4. Setelah file gambar diupload maka akan tampak tampilan layar seperti dibawah ini.
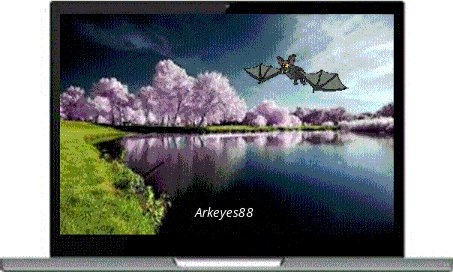
5. Saatnya Mengedit.... Untuk mempertahankan gambar yang tidak akan kita hapus klik tanda (+) hijau kemudian kursor digeser-geserkan di sekliling gambar yang tidak akan dihapus. Untuk background gambar yang akan dihilangkan klik tanda (-) warna merah dan geserkan disekeliling area yang akan kita hilangkan. Lihat contoh di bawah :
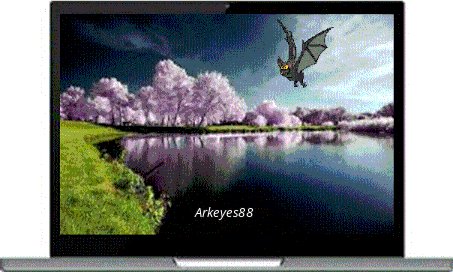
6. Untuk detail rambut (hair) gunakan Zoom in dan tanda penghapus (eraser) seperti contoh dibawah. Perhatikan bulu rambut elang lebih ada dibanding dengan gambar 5.
7. Bila anda sudah merasa puas untuk membuat detail gambarnya maka anda tinggal klik button
Lihat gambar yang dilingkari warna merah.
8. Untuk sementara selesai sudah pekerjaan saudara untuk mengedit gambar jpg/ jpeg ke png. Sekarang tinggal bagaimana menyimpan file png ke komputer kita. Kalau anda tekan Save/ Download akan keluar tampilan cara membayar per 15 kali download.....
9. Geser lingkaran hitam ke kiri (lihat tanda panah)
10. Klik kanan ambil "Save image as" Pilih folder untuk tempat menyimpan file, kemudian klik
"Save". Hasil gambarnya akan seperti ini :