MENGGANTI CURSOR BLOG dgn ANIMASI CURSOR

Untuk mempercantik tampilan blog kita seperti gambar cewek cakep disamping ini maka dibutuhkan suatu bentuk "makeup"...he..he.. tapi kayak nya cewek ini tanpa makeup sudah cakep.. memang dasarnya cakep??
ada sesuatu hal yang sepele tapi cukup membuat pembaca tidak jenuh, yaitu tampilan cursor tanda panah (standar) dengan cursor bergambar lainnya.
Gadget ini tidak akan memberatkan blog kita bila dibuka, karena
isi teks HTML nya tidak besar. Bila anda berminat bisa anda
coba-coba dengan terlebih dahulu membackup template kita.
Caranya mudah saja, ikuti langkah berikut ini :
1. Buka akun blogger anda
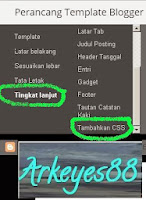
2. Masuk ke Tata Letak (Lay Out)
3. Klik Tambahkan Gadget
4. Pilih HTML/ jAVA SCRIPT, klik Tambahkan (+)
5. Tulis Judul bila dibutuhkan, kemudian copy paste kode HTML
a. 
<link
href="http://dl.dropboxusercontent.com/s/iw9icqfq23zqibw/24work.blogspot.com-7.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
b 
<link
href="http://dl.dropboxusercontent.com/s/vh8bx4oval5wao0/24work.blogspot.com-11.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
c. 
<link
href="http://dl.dropboxusercontent.com/s/xig6zrgq2qqp3v8/24work.blogspot.com-5.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
d.  <link
href="http://dl.dropboxusercontent.com/s/bn67gsf14z0jt2e/24work.blogspot.com-4.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
<link
href="http://dl.dropboxusercontent.com/s/bn67gsf14z0jt2e/24work.blogspot.com-4.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
e. 
<link
href="http://dl.dropboxusercontent.com/s/a4tfqwe6flkqnqa/24work.blogspot.com-6.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
f. 
<link
href="http://dl.dropboxusercontent.com/s/o7mng7lv8j9rqmr/24work.blogspot.com-12.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
g. 
<link
href="http://dl.dropboxusercontent.com/s/jnifur8ykwv4l8h/24work.blogspot.com-34.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img src="https://bitly.com/24workpng1"
alt="Blogger Tricks" border="0" style="position:
fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
h.
<link
href="http://dl.dropboxusercontent.com/s/nptkududhihy646/24work.blogspot.com-15.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
i.
<link
href="http://dl.dropboxusercontent.com/s/fqbskv02b49mugr/24work.blogspot.com-16.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
j.
<link
href="http://dl.dropboxusercontent.com/s/779fr5y4r6n4m5f/24work.blogspot.com-46.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
k.  <link
href="http://dl.dropboxusercontent.com/s/bbzt24h7opsv1jk/24work.blogspot.com-35.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img src="https://bitly.com/24workpng1"
alt="Blogger Tricks" border="0" style="position:
fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
<link
href="http://dl.dropboxusercontent.com/s/bbzt24h7opsv1jk/24work.blogspot.com-35.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img src="https://bitly.com/24workpng1"
alt="Blogger Tricks" border="0" style="position:
fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
l.  <link
href="http://dl.dropboxusercontent.com/s/kasad4udo8llbjd/24work.blogspot.com-31.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
m.
<link
href="http://dl.dropboxusercontent.com/s/kasad4udo8llbjd/24work.blogspot.com-31.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
m. <link
href="http://dl.dropboxusercontent.com/s/rwn3dxr6y3a625s/24work.blogspot.com-76.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img src="https://bitly.com/24workpng1"
alt="Blogger Tricks" border="0" style="position:
fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
n.
<link
href="http://dl.dropboxusercontent.com/s/rwn3dxr6y3a625s/24work.blogspot.com-76.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img src="https://bitly.com/24workpng1"
alt="Blogger Tricks" border="0" style="position:
fixed; bottom: 10%; right: 0%; top: 0px;" ></a>
n.  <link
href="http://dl.dropboxusercontent.com/s/lwkrle1smqjp537/24work.blogspot.com-365.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
<link
href="http://dl.dropboxusercontent.com/s/lwkrle1smqjp537/24work.blogspot.com-365.css"
rel="stylesheet" type="text/css" /><a
href="http://24work.blogspot.com/" target="_blank"
title="Blogger Tricks"><img
src="https://bitly.com/24workpng1" alt="Blogger Tricks"
border="0" style="position: fixed; bottom: 10%; right: 0%; top:
0px;" ></a>
6. Klik Simpan, kemudian klik Simpan Setelan