Kayaknya kurang lengkap dalam hal
menulis postingan blog, bila kita belum bisa membuat tabel sendiri dalam blog
kita. Tabel ditampilkan untuk memudahkan membaca data dan juga bisa lebih
memperjelas isi dari postingan blog yang kita buat. Tabel juga bisa kita
munculkan untuk membahas perbandingan dua hal misalnya agar inti pembeda dari
dua hal yang diperbandingkan tersebut mudah dipahami oleh.
Tabel juga dapat dibuat dengan cara menggunakan kode HTML, tetapi ini agak terlalu rumit dengan alasan kita juga harus memahami bahasa HTML itu sendiri. Agar proses publikasi tabel pada blog berjalan cepat, kita membutuhkan program pengolah data tabel web untuk mengkonversi tabel yang sudah kita buat menggunakan excel menjadi format HTML.
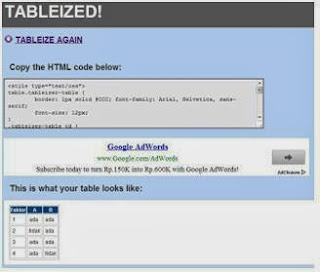
Contoh:
Tabel juga dapat dibuat dengan cara menggunakan kode HTML, tetapi ini agak terlalu rumit dengan alasan kita juga harus memahami bahasa HTML itu sendiri. Agar proses publikasi tabel pada blog berjalan cepat, kita membutuhkan program pengolah data tabel web untuk mengkonversi tabel yang sudah kita buat menggunakan excel menjadi format HTML.
Contoh:
Faktor
|
A
|
B
|
1
|
ada
|
ada
|
2
|
tidak
|
ada
|
3
|
ada
|
ada
|
4
|
ada
|
tidak
|
Adapun cara untuk konversi tabel menjadi bentuk HTML menggunakan Tabelizer adalah sebagai berikut.
1. Buat bentuk tabel pada program pengolahan tabel seperti Microsoft Excel > salin.
http://tableizer.journalistopia.com/
3. Lakukan pengaturan ukuran font, warna header tabel, dan jenis font > Tableize it!
4. Lihat preview hasil konversi > salin kode HTML untuk menampilkan tabel.
5. Masuk ke akun blogger > dasbor > buat entri baru > pilih mode HTML, bukan compose.
Tempel > publikasikan.
Bentuk tabel yang ditampilkan hanya dapat dimodifikasi dalam batas ukuran font, jenis font, dan warna header. Kita tidak dapat melakukan modifikasi lanjutan seperti saat kita membuat tabel pada program pengolahan tabel yang sebenarnya. Meskipun demikian, tampilan tabel yang rapi dan sederhana sudah cukup untuk membuat pembaca memahami isi bacaan yang ditampilkan menggunakan tabel tersebut.






Tidak ada komentar:
Posting Komentar