CARA MEMBUAT DAFTAR ISI HALAMAN BLOG
Bila Blog kita sudah penuh dengan kumpulan artikel-artikel yang kita buat, tentunya dibutuhkan sebuah daftar isi sehingga memudahkan para pembaca blog kita untuk mencari file-file yang dibutuhkan.Ada beberapa teknik membuat Daftar isi dengan bahasa HTML. Salah satunya adalah sebagai berikut :
Berikut ini beberapa kelebihan yang ditawarkan : :
1. Dapat menampilkan hingga 500 judul artikel.
2. Ditampilkan dalam bentuk tabel dengan 3 kolom dan memiliki opsi sorting pada ke tiga kolom tersebut.
3. Contoh hasil dari halaman daftar isi ini, dapat anda lihat diatas .
Langkah 1. Buka akun Blogger anda, kemudian klik Laman (Page)
2. Klik dropdown Laman baru, kemudian pilih Laman Kosong. Beri Judul laman, misalnya: Daftar Isi
3. Jangan lupa untuk mengklik HTML. Jangan menggunakan Compose.(lihat gambar diatas)
4. Copy Paste Kode HTML dan diletakkan di kotak kosong Page (Laman)
5. Kemudian Publish halaman tersebut. Halaman ini sudah dapat memuat daftar isi blog anda, hanya saja tampilan tabelnya belum tersusun baik. Agar tabel tersebut tersusun baik, anda harus membuat pengaturan CSS bagi tabel ini.
Silahkan ikuti tahapan-tahapan tersebut dibawah ini.
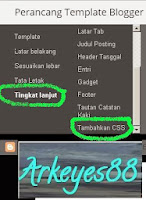
6. Selanjutnya adalah merubah Parameter CSS Template anda. Klik Template / Rancangan
Klik Sesuaikan. Akan keluar tampilan seperti dibawah ini :
7. Kemudian klik Tingkat lanjut (Advanced), cari Tambahkan CSS lalu klik.
8. Copy Paste kode HTML dibawah ini ke kotak CSS
#bp_toc {
|
border: 0px solid
#000000;
|
background: #ffffff;
|
padding: 5px;
|
width:500px;
|
margin-top:10px;
|
}
|
.toc-header-col1,
.toc-header-col2, .toc-header-col3 {
|
background: #ffd595;
|
color: #000000;
|
padding-left: 5px;
|
width:250px;
|
}
|
.toc-header-col2 {
|
width:75px;
|
}
|
.toc-header-col3 {
|
width:125px;
|
}
|
.toc-header-col1
a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2
a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
|
font-size:80%;
|
text-decoration:none;
|
}
|
.toc-header-col1
a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
|
font-size:80%;
|
text-decoration:underline;
|
}
|
.toc-entry-col1,
.toc-entry-col2, .toc-entry-col3 {
|
padding-left: 5px;
|
font-size:70%;
|
}
|
Bagaimana? Bisa Khan?? Selamat mencoba...
Related Tags : Membuat sitemap di blog berdasarkan html







Tidak ada komentar:
Posting Komentar